Nieuwe HubSpot website voor Puzzel
maatwerk hubspot website

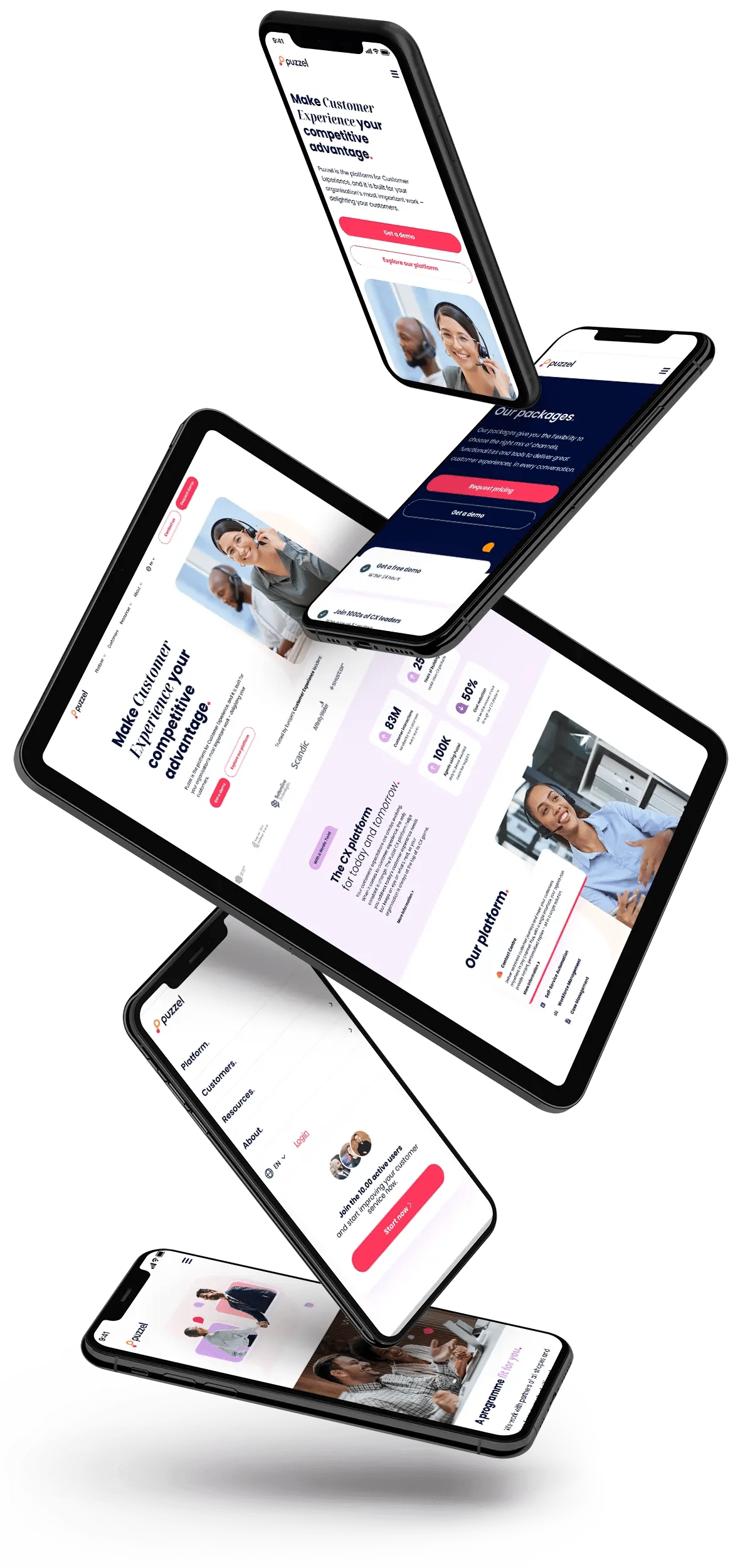
Maatwerk design
Uniek design voor de website om het DNA en digitale identiteit uit te dragen.
Focus op gebruiksgemak
Creatief concept opwerp voor extra beeldlagen en aanvulling huisstijl.
Functioneel en flexibel
Maatwerk modules om snel en makkelijk nieuwe pagina's te maken en wijzigen.
Achtergrond informatie
Over de organisatie
Puzzel is een toonaangevend AI-gedreven ecosysteem dat organisaties ondersteunt bij het leveren van uitzonderlijke klantbelevingen. Met oplossingen voor contactcenters, digitale interactie en workflowbeheer stelt Puzzel bedrijven in staat om efficiënt en persoonlijk met klanten te communiceren.
De uitdaging
Puzzel stond voor de uitdaging van een verouderde website met te veel pagina's die niet consistent waren in stijl en gebruiksvriendelijkheid. Door de groei van het bedrijf en een recente rebranding voldeed de oude site niet langer aan de behoeften.
Het doel was een compleet vernieuwde website binnen HubSpot die aansluit bij de nieuwe huisstijl en een moderne, frisse uitstraling heeft. De website moest niet alleen visueel aantrekkelijk zijn, maar ook functioneren als een krachtig hulpmiddel voor leadgeneratie.





Onze aanpak
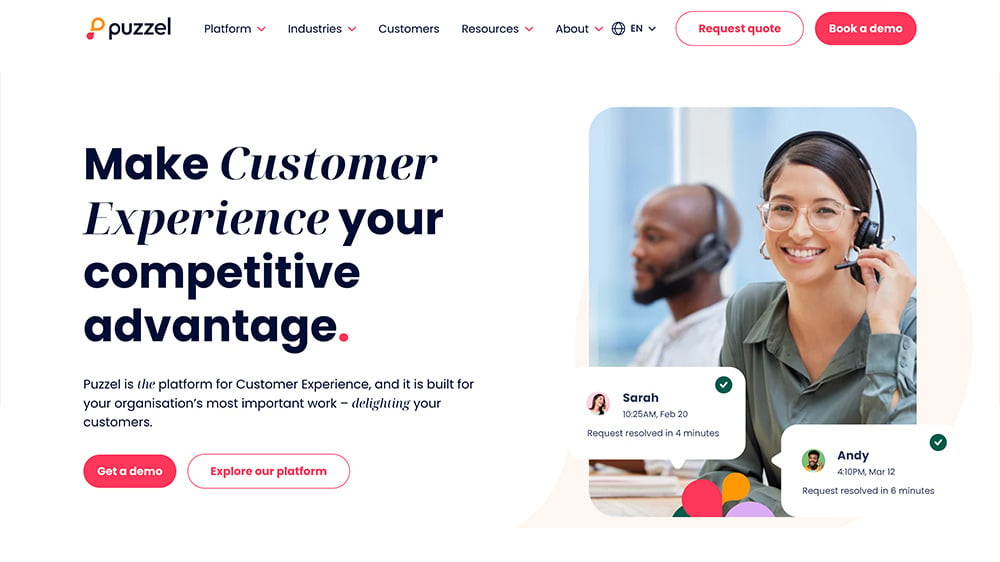
1. Homepage
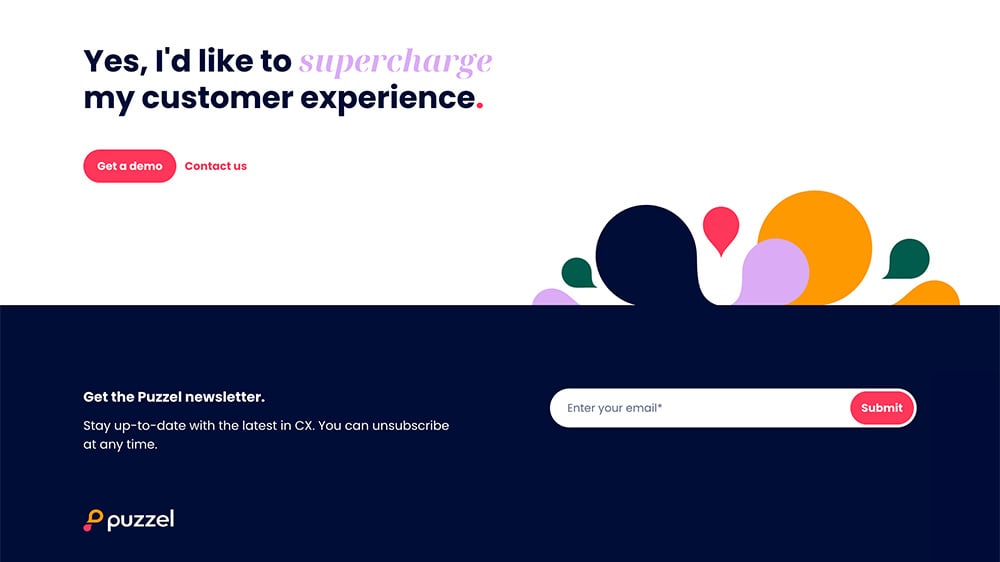
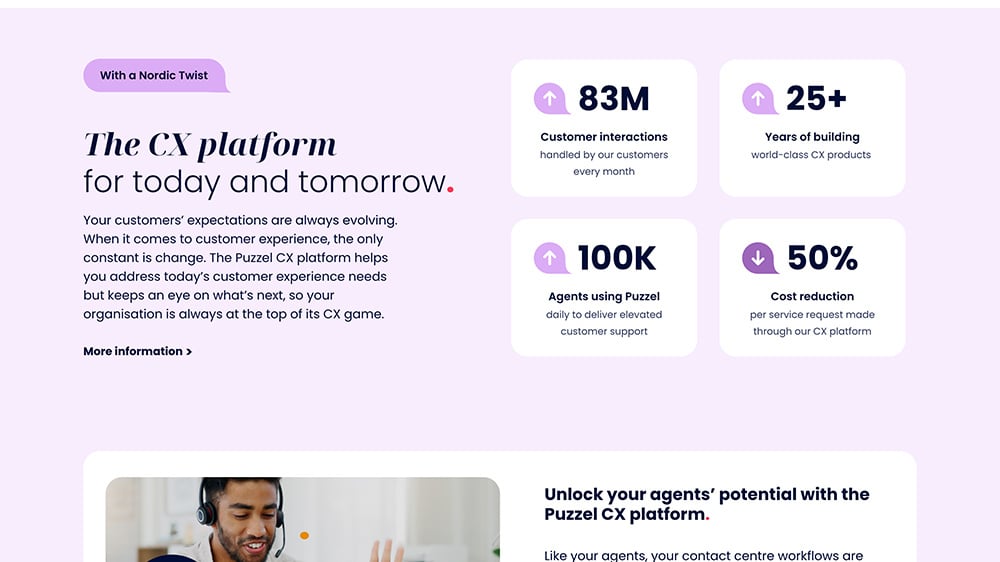
Duidelijke contactopties en klantgerichte call-to-actions zorgen ervoor dat bezoekers snel vinden wat ze nodig hebben, met de juiste fotografie zorgen we ervoor dat de bezoeker zich persoonlijk aangesproken voelt. Het resultaat is een gebruiksvriendelijke, conversiegerichte pagina die de klant centraal stelt.
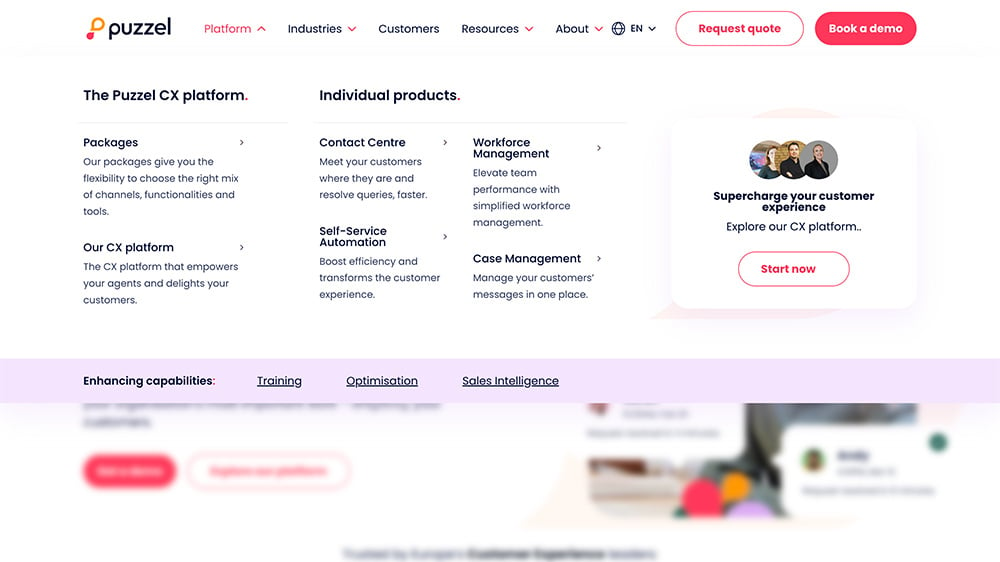
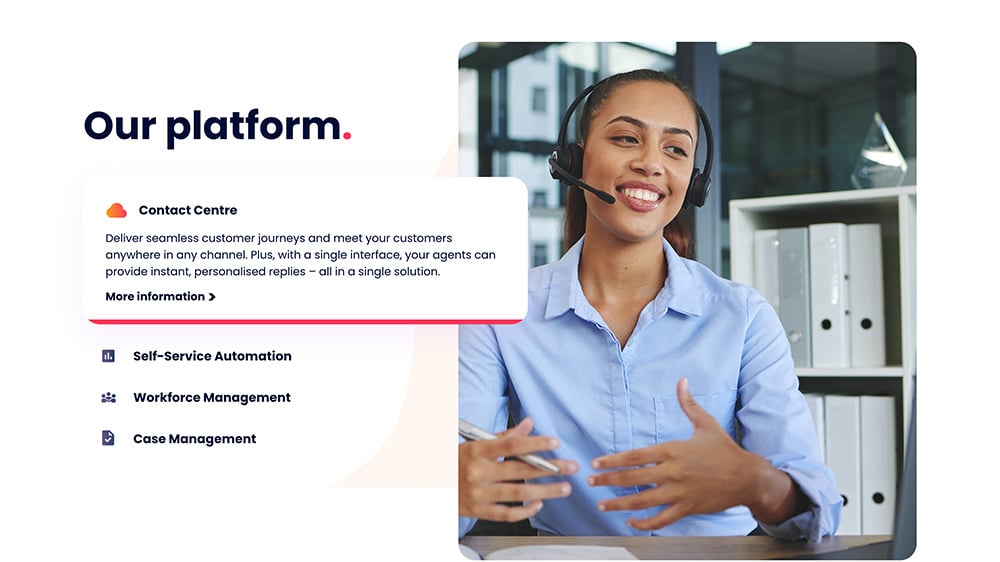
2. Productpagina’s en conversiepagina's.
De productpagina's en conversiepagina's hebben we opnieuw geëvalueerd en aangepast om de conversie te verbeteren:
Flexibele modules in HubSpot die Puzzel zelf op andere pagina’s kan hergebruiken.
Interactieve elementen, gericht op bewijskracht.
Een aangepaste manier van weergeven van het productportfolio
3. Blog redesign
De blogsectie is opnieuw vormgegeven om beter aan te sluiten bij het nieuwe design van de website. Met de quick read functionaliteit is de blog beter scan- en leesbaar geworden.




HET PROCES
Aanpak voor optimaal resultaat
Een websiteproject bij Bright Digital verloopt volgens een vast, uitgebalanceerd stappenplan. Gedurende het project blijft het totale team aangesloten onder de regie van een projectmanager, zodat we binnen scope en budget de afgesproken doelen realiseren.
Bij de kick-off met een multidisciplinair klantteam nemen we kennis van de strategie, positionering, persona’s, nieuwe wensen en huidige drempels. Tijdens de brainstorm schetsen we de contouren van de online strategie en bepalen we de doelstellingen, scope, planning en budget.
Met de juiste doelstellingen en wensen vanuit de workshop in het achterhoofd wordt met behulp van FlowMapp een conceptuele weergave van de sitemap en bijbehorende website templates aangemaakt.
Met de gewenste doelen, aanwezige en toekomstige content en het budget in het achterhoofd worden de pagina's uitgewerkt in wireframes. Deze worden vervolgens uitgebreid besproken.
Focus hierbij op de inhoud, paginadoelen, call-to-actions, content en websitestructuur.
Onze developers ontwikkelen de modules en pagina's zodanig dat ze exact hetzelfde zijn als de gemaakte designs. Naast het ontwikkelen van pagina's, templates en modules worden in deze fase ook koppelingen en integraties gerealiseerd. Als alles staat wordt het eerst uitvoerig getest en nagekeken voordat het naar de uiteindelijke testfase gaat.
De website is ondertussen ontwikkeld en bevindt zich in de afrondende fase.
De overige pagina's worden aangemaakt en gevuld. Alle gevonden verbeterpunten tijdens het vullen en testen worden opgelost en we zetten alles klaar voor livegang.
Aan de hand van de vraag en wensen worden er bij livegang onder andere DNS-wijzigingen doorgegeven, SEO-plannen doorgevoerd en externe tools zoals Google Tagmanager ingericht.
Alles geregeld? Dan zetten we de knop om en kan de nieuwe website haar werk gaan doen.
Klaar voor groei!
Bright Digital biedt ook na livegang doorlopende ondersteuning en optimalisatie. In een maandelijkse retainer optimaliseren we de website naar aanleiding van inzichten uit data. Door middel van Growth Driven Design wordt de website doorgebouwd en aangevuld.
Meer HubSpot maatwerk websites









