CASE study
Find job openings faster thanks to HubSpot ATS integration

The challenge
CLEVR is a multinational company with locations in five countries. Multiple job vacancies are regularly posted for each of these locations. These job listings are managed in an ATS system called ‘Greenhouse’.
Bright Digital has created a stylish new website for CLEVR in the HubSpot CMS, seamlessly integrating multiple job listings managed in the Greenhouse ATS system across its five international locations. Rather than utilizing an iFrame with Greenhouse's branding, the job listings are fully integrated into the HubSpot CMS, offering a cohesive and natural user experience.
The solution
After thoroughly exploring the functionalities and integration options of Greenhouse, it was quickly concluded that Greenhouse's API is robust in many aspects, but technically incapable of implementing a filtering functionality based on that API. Due to this limitation, it was impossible to create a comprehensive overview where users could filter by criteria such as location, department, or experience. This was a crucial requirement for CLEVR, given their average of more than forty job vacancies.

To tackle this issue, the development team at Bright Digital decided to create an integration between Greenhouse and HubSpot. Greenhouse provides a Jobboard API, allowing easy retrieval of all published job vacancies. By accessing this API, all meta-information of a job vacancy, such as location, required experience, and department, becomes readily available. HubSpot’s HubDB was chosen for data storage, serving as a relational database within HubSpot where data, distinct from the CRM system, can be stored effortlessly.
Various types of columns can be created, effectively registering 'fields'. These can be text fields, dropdowns, multi-selects, images, JSON, and even rows from a second HubDB, making it easy to establish relationships between different tables. Additionally, HubSpot's HubDB API is powerful enough to create comprehensive overviews through advanced filtering. Consequently, it proves to be an ideal solution for micro-applications within the CMS.
The implementation
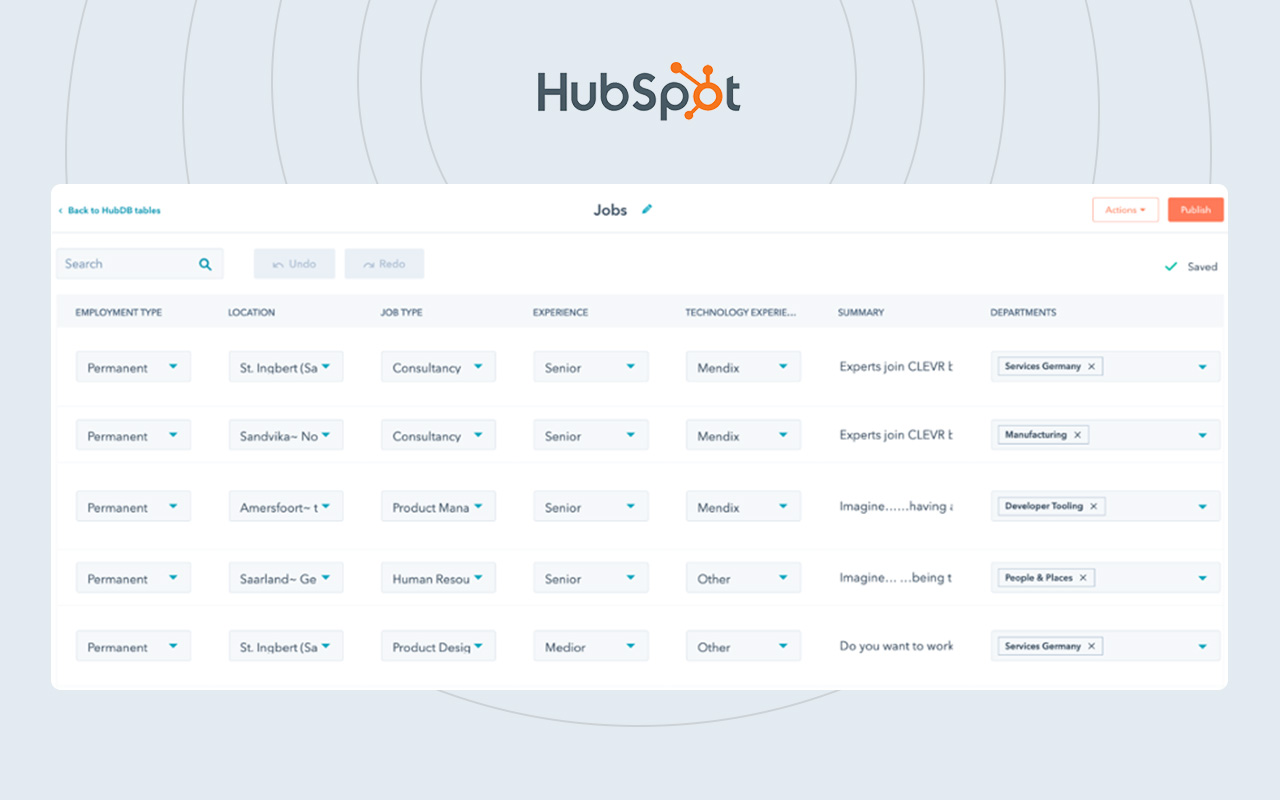
HubDB
The integration developed by Bright Digital for CLEVR retrieves all available and published vacancies from Greenhouse every hour. It then checks if there are vacancies that need to be added, updated, or removed within the HubDB table.
Additionally, for each vacancy, the integration checks if it contains a value that is not yet available in any of the dropdowns or multiselects. To ensure that this new value is stored, the HubDB API is used to add a new option to the dropdown (or multiselect). Afterward, the vacancy is added as a new row in the HubDB table.
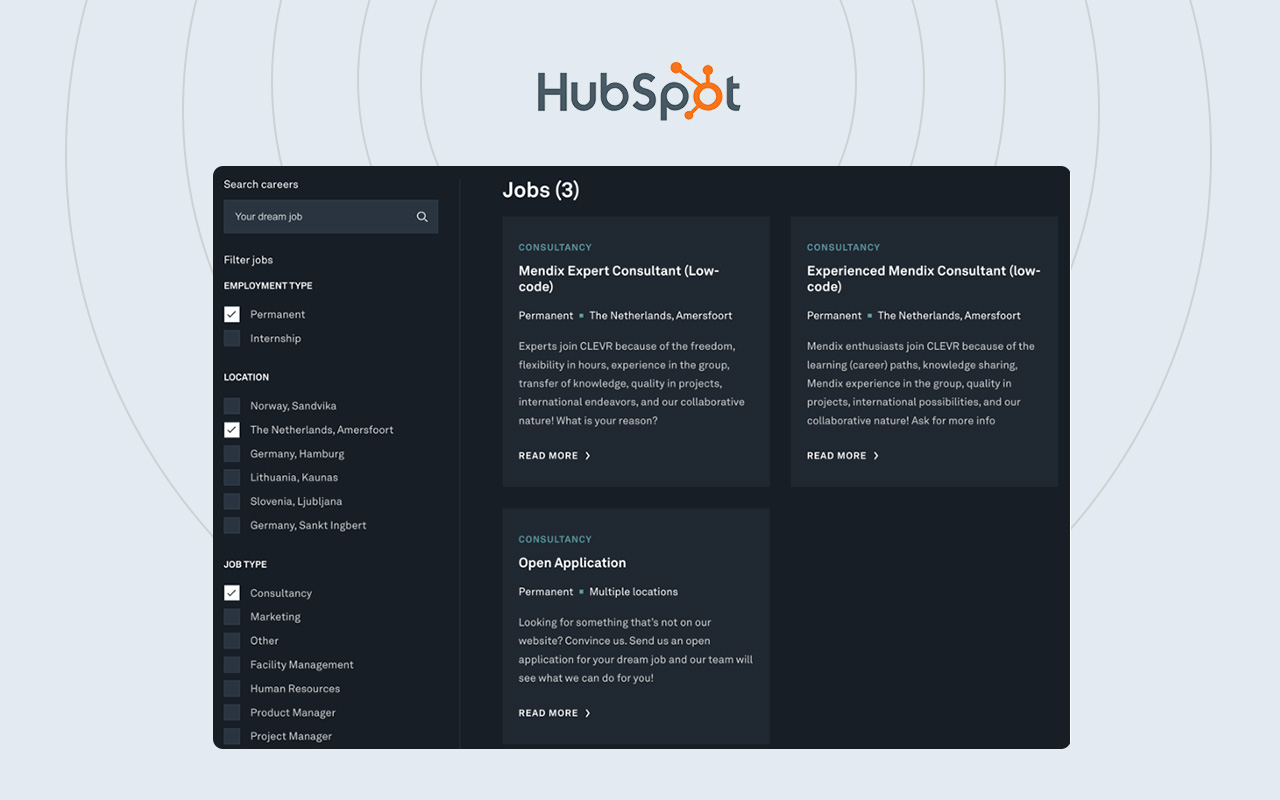
CMS
A new module has been developed in the CMS using React. With React, an interactive overview can be created where the page does not need to be reloaded when a user makes a choice, such as applying a filter. The page updates instantly as a user performs an action.
This module communicates with the HubDB API. Initially, all vacancies are retrieved from the API. When a user utilizes the filter functionality, the HubDB API is called again to fetch filtered results. Thanks to the capabilities of the HubDB API, complex results can be generated. This allows users to combine different filters to retrieve the desired vacancies.

Results
By choosing to combine integration with the power of HubDB through a comprehensive custom module, CLEVR is now able to maximize its job listings. Curious about how this works?









